Появился удивительный новый оператор JavaScript, и с try-catch дела обстоят не слишком хорошо!
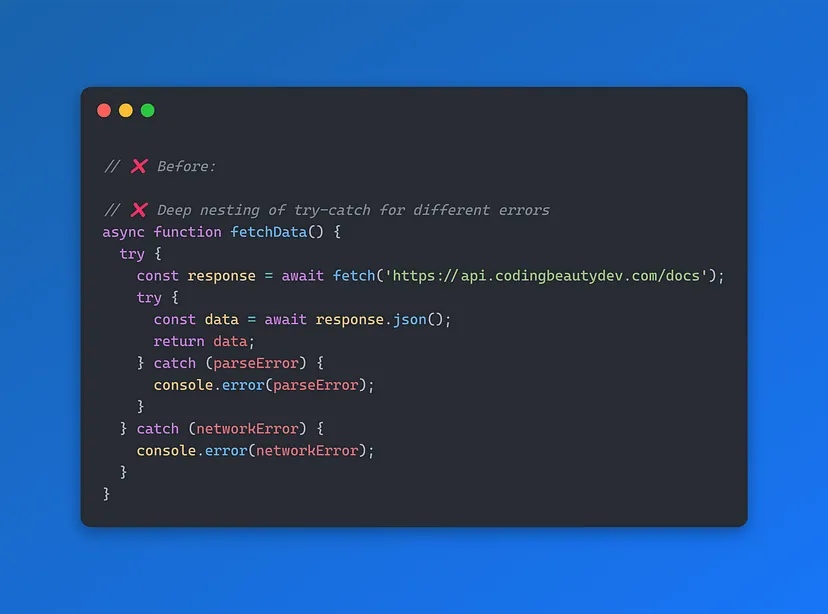
С новым оператором безопасного присваивания вы перестанете писать подобный код:

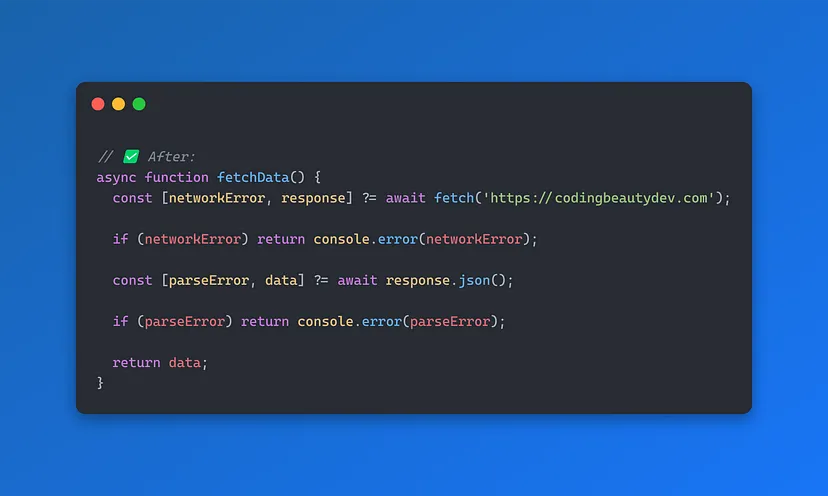
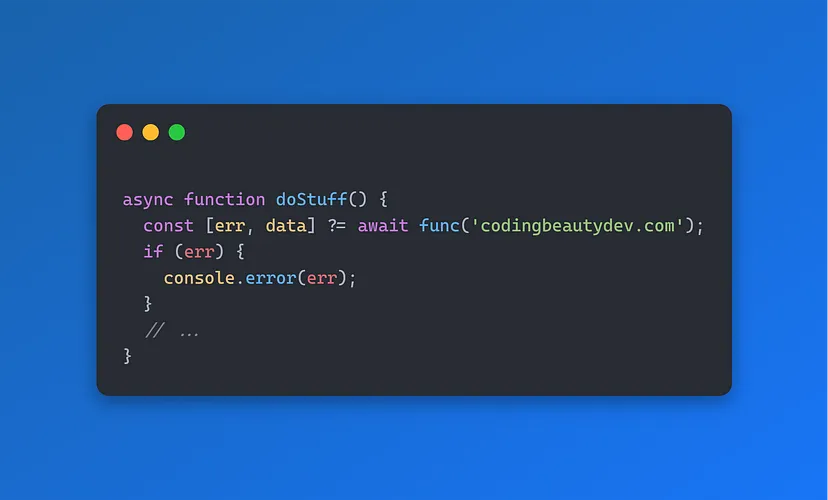
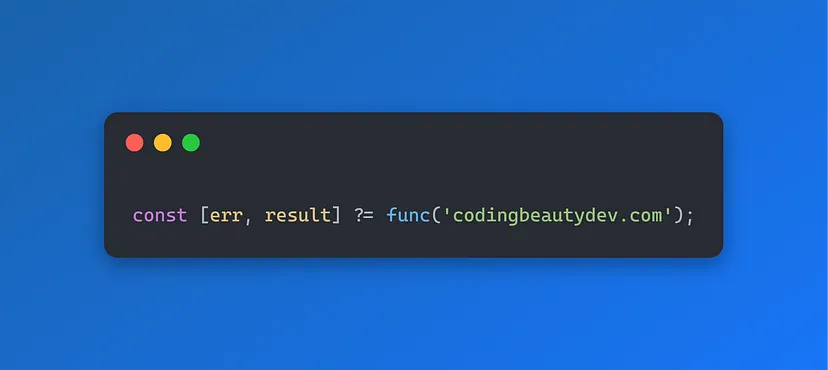
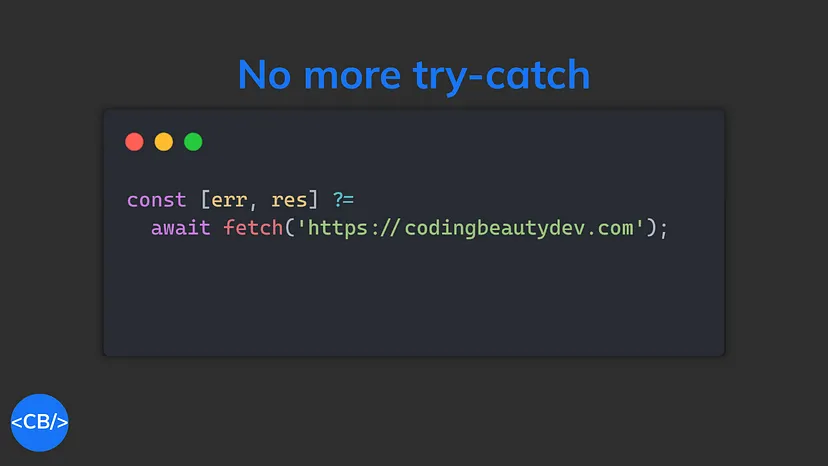
И начнете писать код следующим образом:

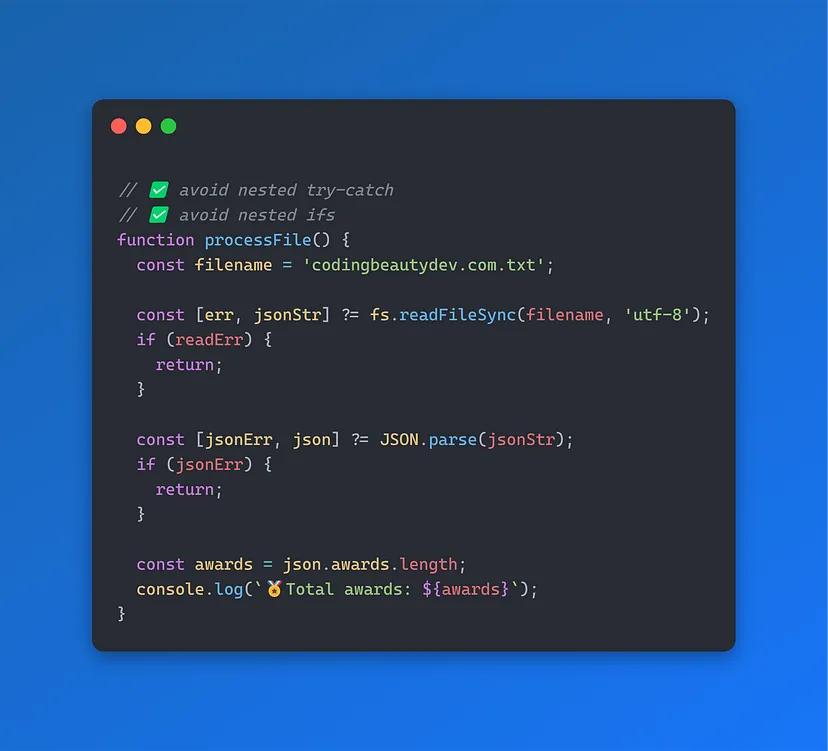
Мы полностью устранили глубокую вложенность. Код стал намного чище и удобочитаемее.
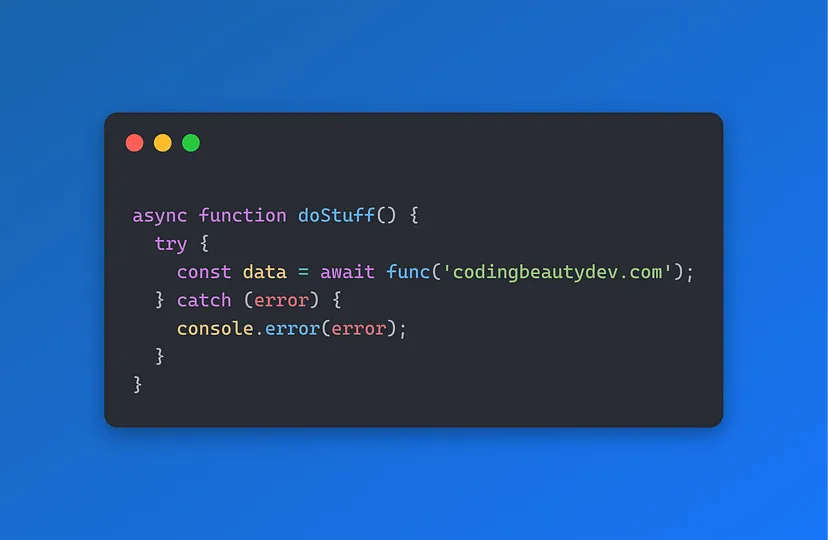
Вместо того, чтобы выдавать ошибку в неуклюжем блоке catch:

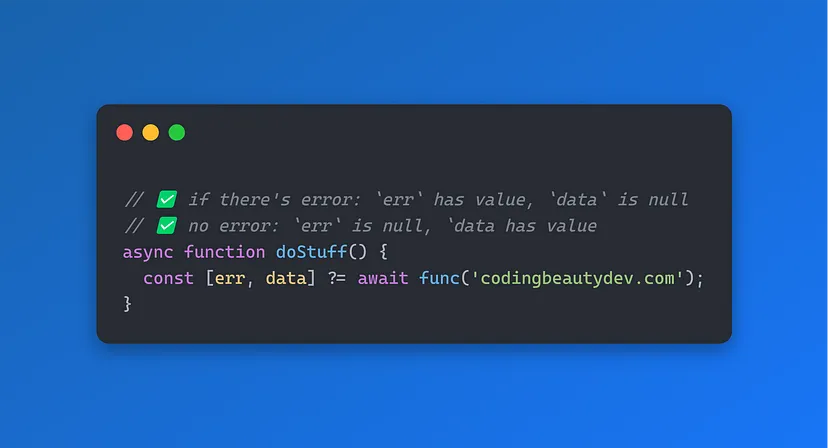
Теперь мы все делаем в одну строку.
Вместо того, чтобы громко и гордо заявлять о неудаче, ?= предлагает ошибке заткнуться и позволить нам решить, что с ней делать.

Мы можем сказать ему, чтобы он потерялся:

Мы можем объявить об этом всему миру и продолжить развитие событий:

Или мы можем немедленно остановиться:

Что делает его таким мощным инструментом для создания охранных условий:

И вот одна из самых замечательных особенностей этого нового оператора.
В некоторых случаях мы хотим получить значение, зависящее от того, есть ли исключение.
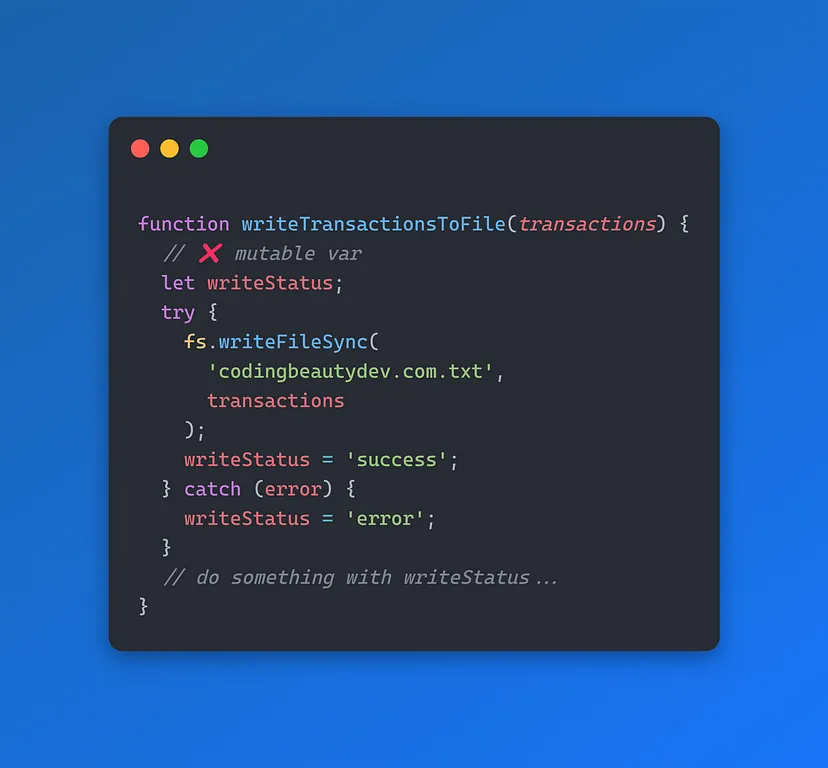
Обычно для обеспечения безошибочного доступа используется изменяемый параметр var за пределами области видимости:

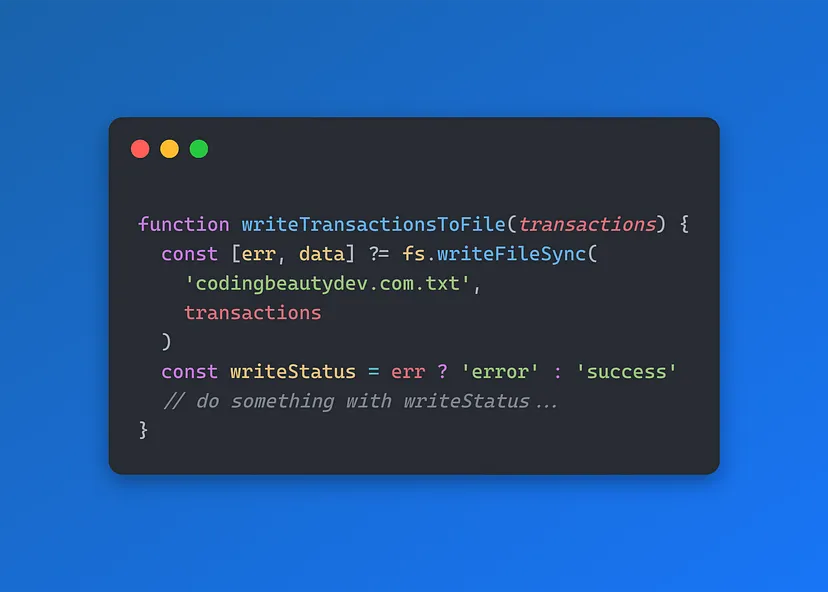
Но это может быть неприятно, особенно когда вы пытаетесь создать неизменяемый код, а значение var уже было постоянным до того, как пришло время добавить try-catch. Вам пришлось бы обернуть его try, затем удалить const, затем сделать объявление let вне try, затем снова назначить в catch… Но теперь с ?= :

Мы сохраняем неизменность, и теперь код намного более интуитивно понятен. Мы снова устранили все вложенности.
Как это работает?
Новый оператор ?= вызывает метод Symbol.result внутри системы.
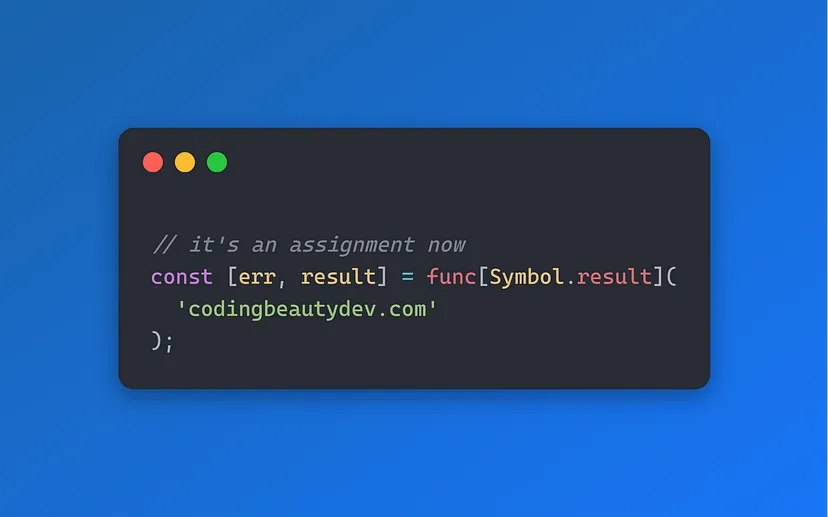
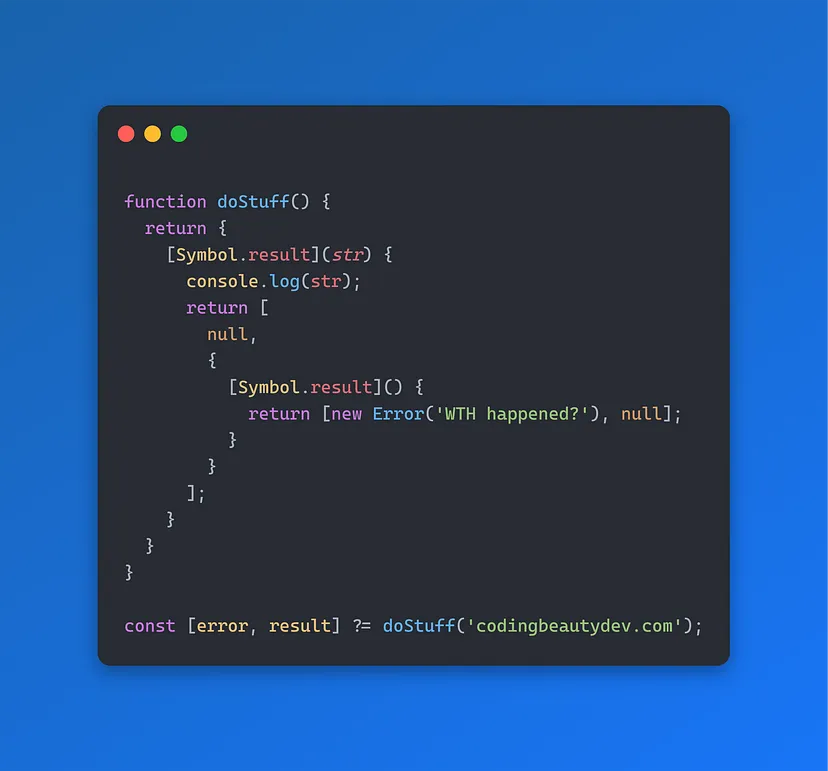
Итак, когда мы делаем это:

Это то, что происходит на самом деле:

Итак, вы понимаете, что это значит, верно?
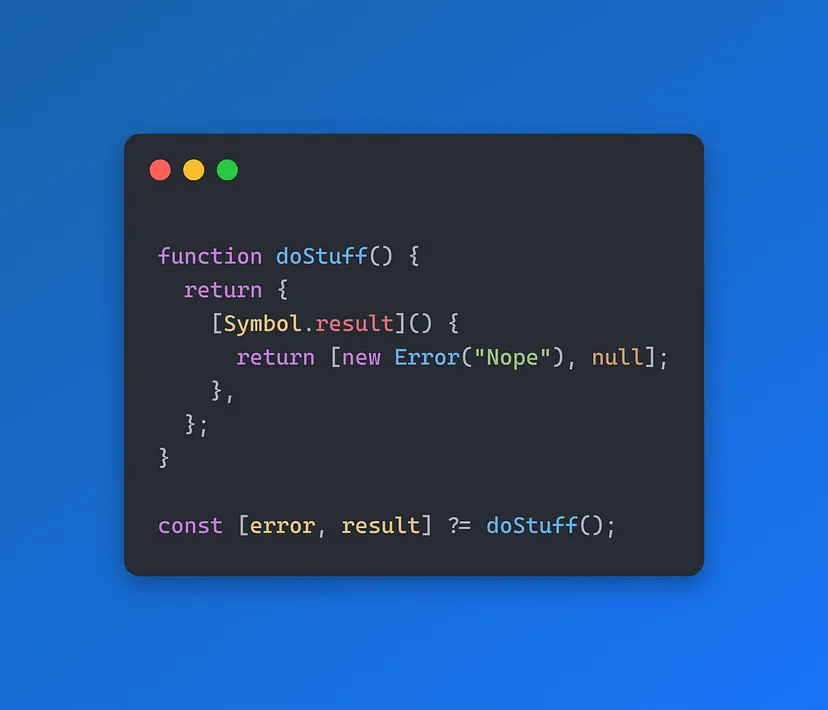
Это означает, что мы можем заставить это работать с любым объектом, который реализует Symbol.result:

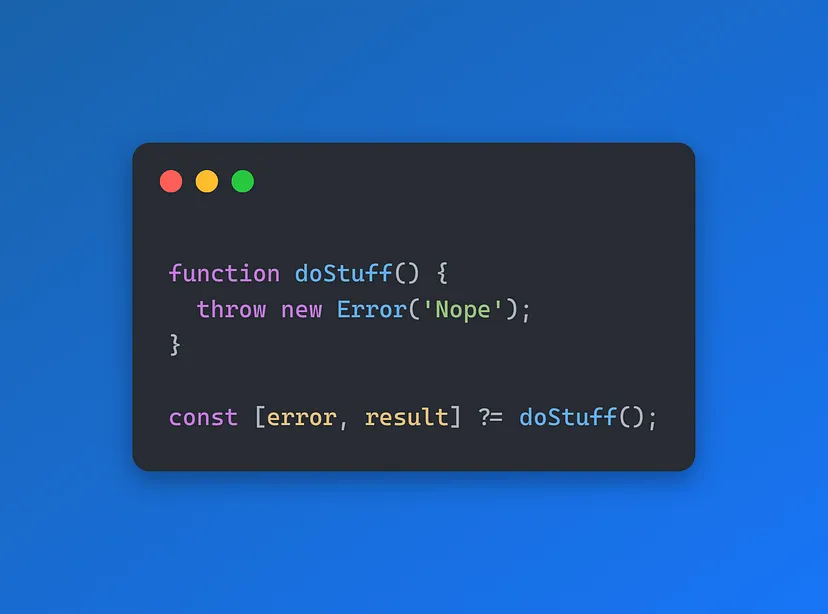
Но, конечно, вы можете бросать как всегда:

И еще одна интересная вещь, которую он делает: если у result есть свой собственный метод Symbol.result, то ?= рекурсивно выполняет детализацию:

Вы также можете использовать объект напрямую вместо возврата из функции:

Хотя, какой в этом смысл на практике?
Как мы видели ранее, ?= достаточно универсален, чтобы легко сочетаться как с обычными, так и с await функциями.

using
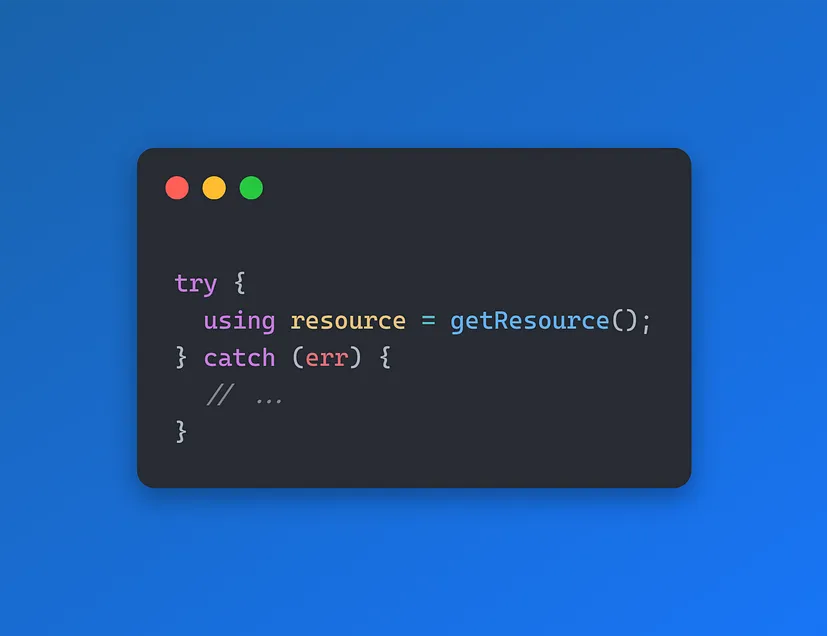
?= также работает с ключевым словом TypeScript using для автоматической очистки ресурсов после использования.
❌ До:

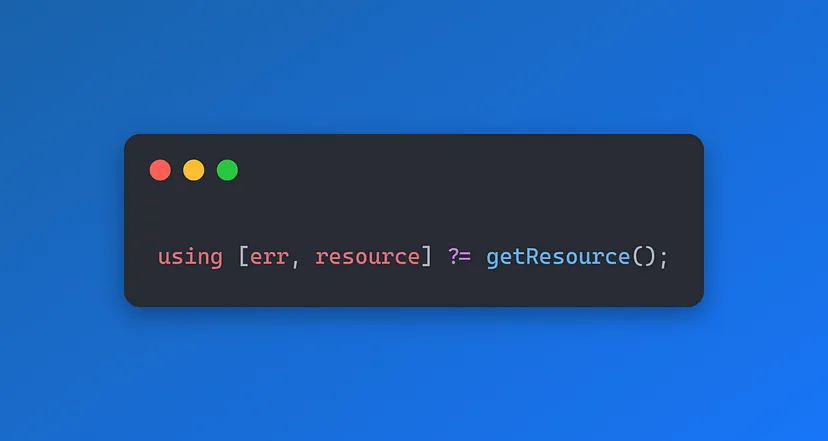
✅ После:

Заключительные мысли
Обработка ошибок в JavaScript стала намного более интуитивно понятной благодаря новому оператору безопасного присваивания (?=).
Используйте его для написания более чистого и предсказуемого кода.

Обсуждение закрыто.